자주 쓰는 선택자 실습
1) 태그 선택자(선택자)
2) 아이디 선택자(#아이디)
3) 클래스 선택자(.태그)



4) 후손 선택자(선택자 A 선택자 B)



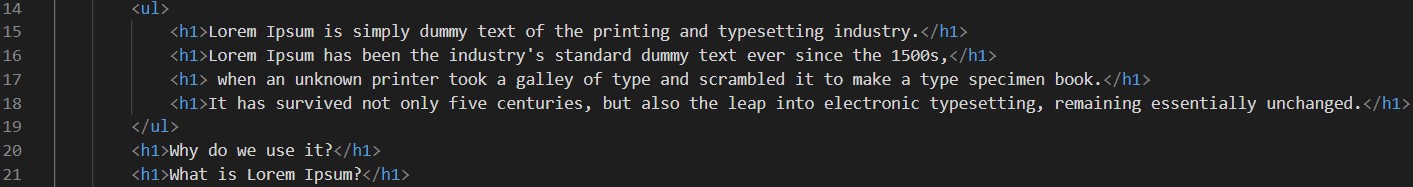
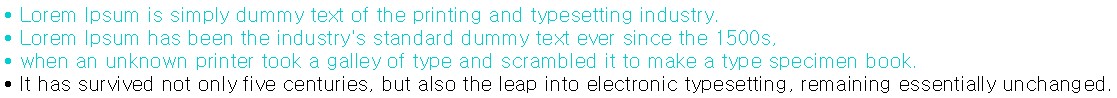
5) 자손 선택자(선택자 A > 선택자 B)



6) 구조 선택자
1. 선택자:first/last child



2. 선택자:nth-child(수열)



7) 동위 선택자(A+B, A~B)



8) 부정 선택자(선택자:not(선택자))



9)링크 선택자(선택자:link, 선택자:visited)


10)반응 선택자(선택자:hover)

나머지 선택자 종류



'프로그래밍 공부흔적 > HTML,CSS,JS' 카테고리의 다른 글
| Javascript 독학 세번째 주 (5/18~5/24) (0) | 2020.05.25 |
|---|---|
| Javascript 독학 두번째 주 (5/11~5/17) (0) | 2020.05.14 |
| Javascript 독학 첫번째 주 (5/4~5/10) (0) | 2020.05.11 |



댓글